Bảo Châu đã thêm bài Game, App
4 years ago
Mẹo và lời khuyên khi thiết kế lại một trang web

Trước khi quyết định thay đổi diện mạo trang web hiện tại, cùng lướt qua những dòng sau đây để biết được website của bạn có đang gặp phải vấn đề gì không nhé!
- Trang web không phản ánh được tính cách thương hiệu.
- Một số liên kết bị hỏng, không thể truy cập.
- Người dùng gặp khó khăn trong việc liên hệ với doanh nghiệp.
- Thiết kế tổng thể đã lỗi thời, không tạo được ấn tượng.
- Trải nghiệm người dùng kém, khó điều hướng và theo dõi nội dung.
- UI khó hiểu và không nhất quán. Người dùng liên tục mắc lỗi.
Bài viết dưới đây sẽ cung cấp một số giải pháp giúp bạn chỉnh sửa những vấn đề trên.

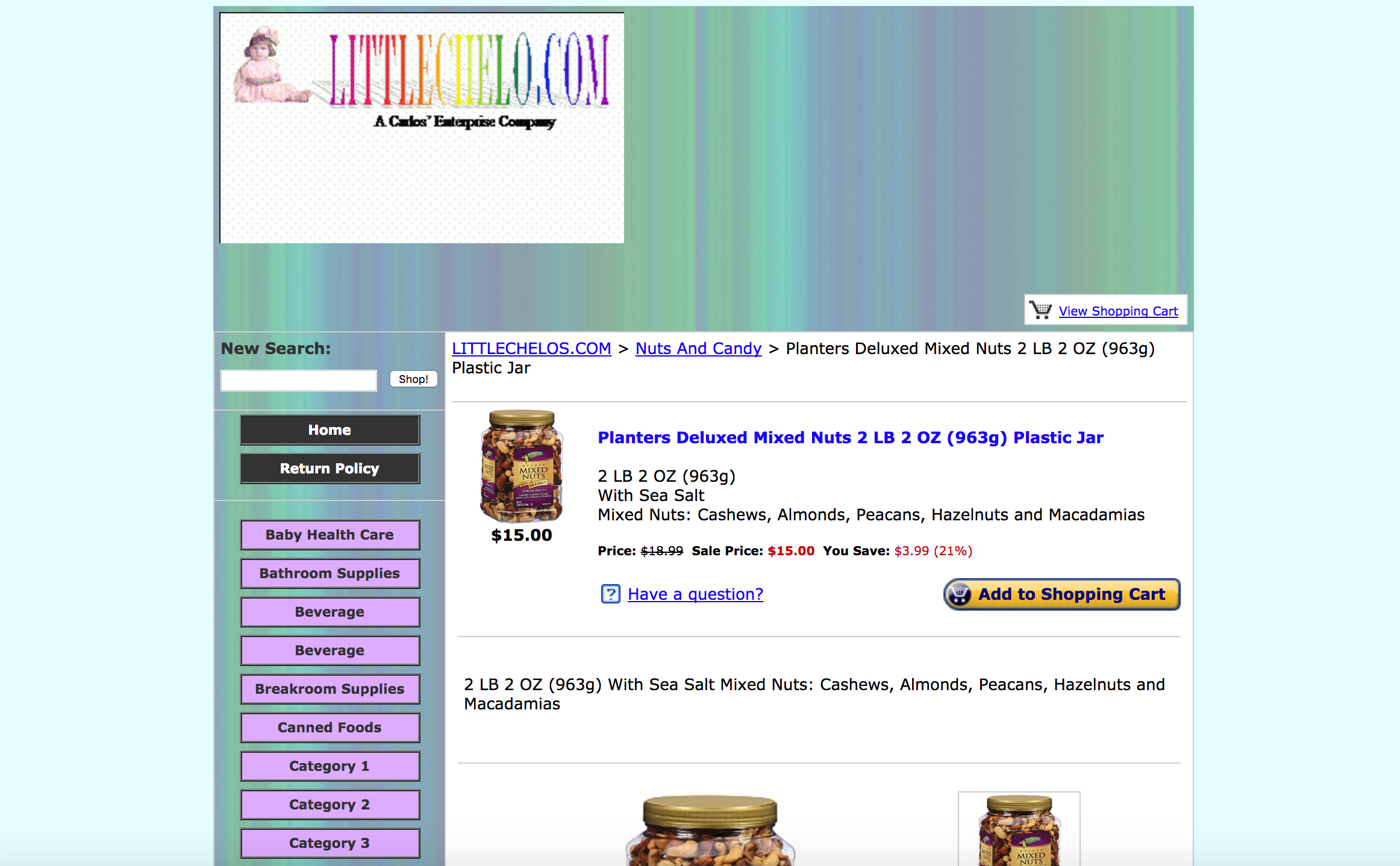
Một trang Thương mại Điện tử không được làm mới trong một thời gian dài, cho thấy nó đã quá lỗi thời.
Website builder (Công cụ xây dựng trang web):
Ẩn chứa nhiều mối nguy hiểm
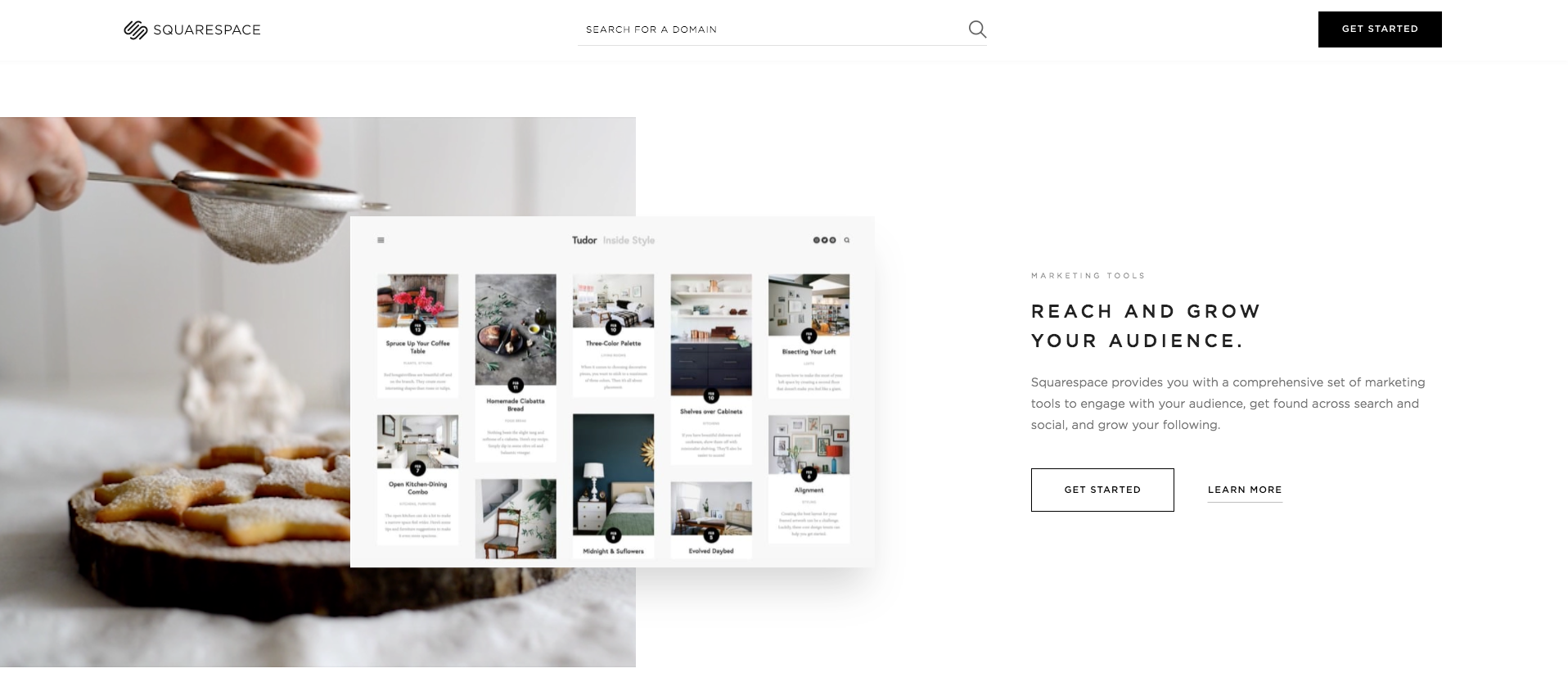
Các doanh nghiệp mới có xu hướng bắt đầu với các website builder đơn giản như Wix, Weebly hoặc Squarespace. Các công cụ này đơn giản hóa quá trình thiết kế một trang web bằng cách sử dụng trình soạn thảo WYSIWYG (“Những gì bạn thấy là những gì bạn nhận được“), kéo - thả và lưu trữ miễn phí, nhưng những công cụ này khó để làm cho các trang web nổi bật so với các trang web khác.
Trong giai đoạn đầu của một doanh nghiệp mới, khi nguồn vốn khan hiếm, việc sử dụng một ứng dụng xây dựng trang web rất có ý nghĩa. Cách tiếp cận “chỉ cần lưu trữ, không cần code” là phương pháp giúp doanh nghiệp thiết lập trang web mà không tốn quá nhiều thời gian và tiền bạc. Tuy nhiên, điều này đi kèm với một loạt các mối nguy hiểm tiềm ẩn - chúng có xu hướng bộc lộ những điểm yếu (ví dụ như khi trang web cần mở rộng dịch vụ của nó).

Thông thường, các doanh nghiệp thường gặp khó khăn do không tính trước các vấn đề khi mở rộng trang web. Trên hết, các yếu tố quan trọng như tối ưu hóa công cụ tìm kiếm (SEO), SSL (ảnh hưởng đến xếp hạng và bảo mật) và sự thân thiện của thiết bị di động (có ảnh hưởng đến xếp hạng và chuyển đổi) có thể không được quan tâm.
Một nhà thiết kế chuyên nghiệp không nên bỏ qua những cân nhắc quan trọng này và nên tạo ra một trang web future-proof, tiết kiệm thời gian và tiền bạc về lâu về dài.
So sánh website builder với việc thuê designer
Việc tập trung vào các mặt khác của doanh nghiệp khiến cho trang web có thể bị lỗi thời, ngay cả khi được thiết kế bởi chuyên gia. Dù bằng cách nào, mọi doanh nghiệp nên tìm cách thiết kế lại trang web của họ mọi lúc, đặc biệt là khi có mối quan tâm của khách hàng. Hãy nói về những lý do chính, khiến một trang web cần thiết kế lại và những chiến lược mà bạn sẽ thực hiện khi sửa đổi trang web.

Một trang B2B đã không được làm mới trong 10 năm, cho thấy nó đã quá lỗi thời
Xây dựng thương hiệu (hoặc thiết kế lại thương hiệu)
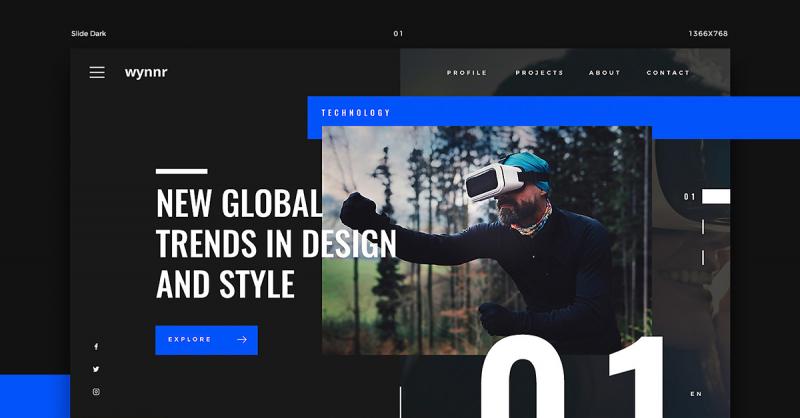
Tái đổi thương hiệu thường đi kèm với thiết kế trang web mới. Xây dựng thương hiệu là cách doanh nghiệp muốn được thể hiện (ví dụ: Hữu ích, giản dị hoặc đáng tin cậy), do đó phạm vi thiết kế lại trang web phụ thuộc vào mức độ mà công ty muốn tái tạo lại. Đây là những gì bạn cần phải xem xét:
- Màu sắc làm cho bạn cảm thấy điều gì?
- Hình ảnh làm cho người dùng cảm thấy điều gì?
- Liệu tính thẩm mỹ của hình ảnh tổng thể có đáp ứng được người sử dụng?
- Cách nào để nội dung trang landing page hấp dẫn?
- Nội dung FAQ có hữu ích không?
- Liệu tông giọng tổng thể có miêu tả doanh nghiệp là ai?
- Trang web có cần bất kỳ chức năng bổ sung nào khác không, chẳng hạn như trò chuyện trực tiếp?
Và quan trọng hơn, có bất kỳ nghiên cứu người dùng/khách hàng nào mà bạn có thể sử dụng để xây dựng nền tảng thiết kế lại trang web không? Nếu không, thì đây là nhiệm vụ đầu tiên của bạn.

Mở rộng chức năng
Một trang web thiết kế lại thường được bảo đảm khi có nhu cầu của khách hàng về các tính năng mới. Các công ty sáng tạo liên tục xây dựng các sản phẩm mới (cả trực tuyến và ngoại tuyến), đòi hỏi những tính năng mới giúp người dùng trải nghiệm sản phẩm đó tốt hơn. Tính năng thực sự chỉ là một vài cải tiến UX - sản phẩm sẽ tốt hơn, nhưng về cơ bản, trải nghiệm người dùng của trang web lại không hoàn thiện.
Trong mọi trường hợp, bạn nên sử dụng phân tích trang web để hiểu người dùng tốt hơn.
Thiết kế lại với dữ liệu
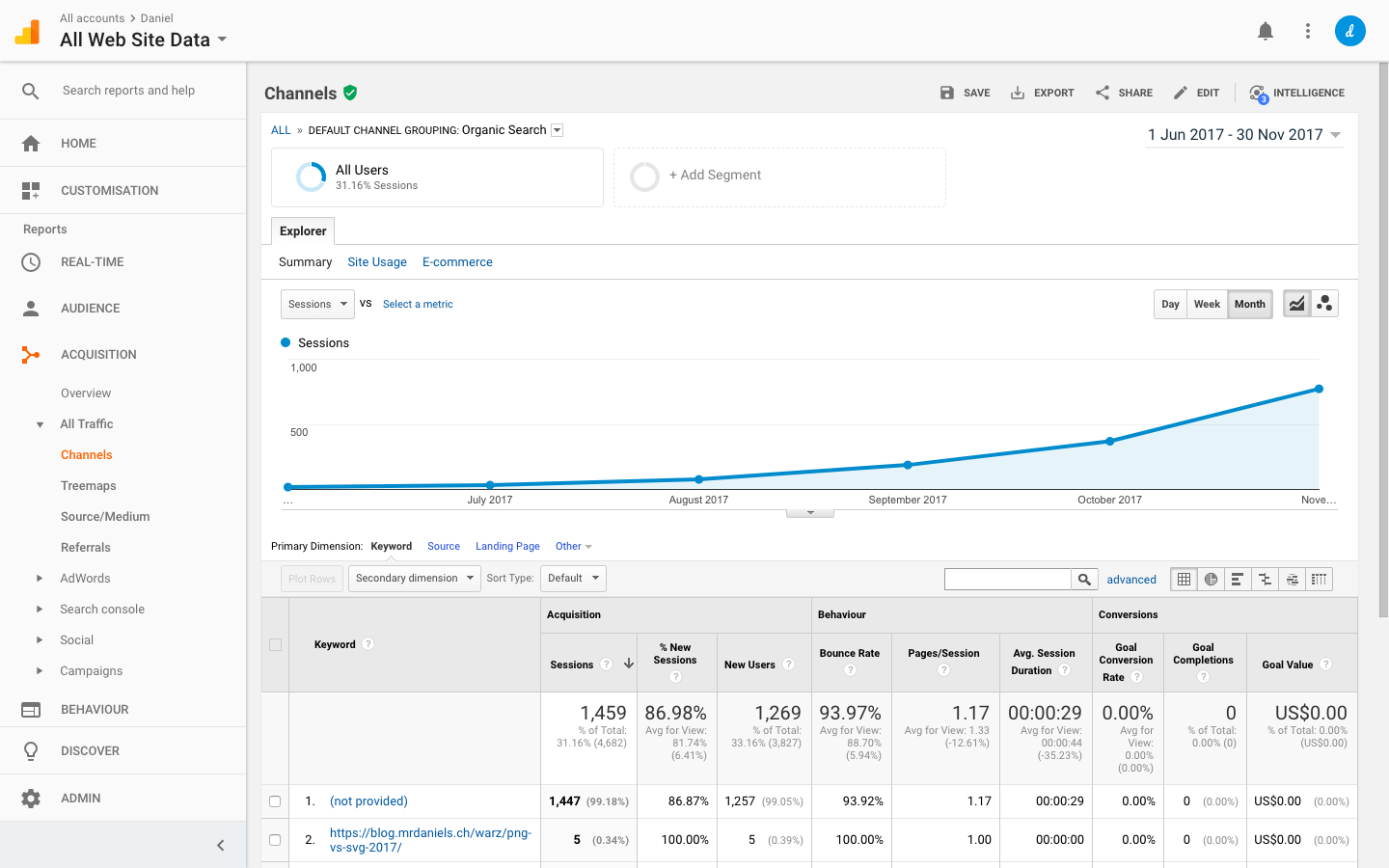
Cũng giống như với thương hiệu, UX cần phải được kiểm soát bởi nghiên cứu người dùng. Các công cụ phân tích trang web như Google Analytics và công cụ bản đồ nhiệt như Hotjar và CrazyEgg có thể giúp bạn xác định các khu vực quan trọng có thể cần phải nghiên cứu lại hoặc thậm chí toàn bộ các tính năng có thể bị thiếu sót.
Analytics sẽ cho bạn biết tất cả mọi thứ bạn cần biết về người dùng: họ dành bao nhiêu thời gian nhất định cho trang web, họ có thực sự chuyển đổi hay không, nơi họ đang bỏ qua luồng chuyển đổi, thiết bị họ sử dụng, họ đến từ đâu, nhân khẩu học của người sử dụng, luồng hành vi; số lượng dữ liệu hoàn toàn là vô tận.
Không chỉ dữ liệu này có thể được sử dụng để đo lường sự thành công của một trang web thiết kế lại, mà nó còn có thể chứng minh những gì mà các khu vực của trang web đang thiếu hụt về tính UX. Thiết kế lại trang web đòi hỏi phải lập kế hoạch.
Nếu bạn đang xử lý một trang web không sử dụng hệ thống phân tích, thì việc đầu tiên là cài đặt Google Analytics (báo cáo chi tiết vô cùng miễn phí, mãi mãi). Bước tiếp theo trong quá trình thiết kế là kiểm tra tính khả dụng. Các công cụ như Hotjar và CrazyEgg sẽ cho bạn biết chính xác nơi người dùng nhấp vào, và thậm chí bạn có thể xem cách người dùng sử dụng trên trang web.
Bất kỳ quyết định thiết kế nào khác đều dựa trên phỏng đoán có kiến thức (là tốt nhất).

Khi bạn hoàn thành nghiên cứu, bạn có thể tạo bản đồ hành trình của khách hàng để làm nổi bật cách mà phần lớn người dùng đang chuyển đổi.
Thiết kế lại Blog
Các doanh nghiệp giai đoạn đầu sẽ tìm cách đầu tư vào blog để mở rộng tầm nhìn của họ. Blog cung cấp cho doanh nghiệp cơ hội để quảng bá thương hiệu, thông báo cho người dùng về các cập nhật sản phẩm mới và thu hút khách hàng mục tiêu bằng nội dung có liên quan.
Mặc dù chúng nằm ngay ở nội dung, nhưng UX nghèo nàn chính là thủ phạm khiến người dùng nhấn nút quay lại và trải nghiệm với một đối thủ cạnh tranh. Một nhà thiết kế tuyệt vời nên biết làm thế nào để cải thiện tính rõ ràng và dễ đọc, loại bỏ sự phiền nhiễu thị giác, chèn CTAs vào các điểm chuyển đổi cao và sử dụng phân tích trang web để cải tiến nội dung UX.
Thiết kế lại trang thương mại điện tử
Thiết kế thương mại điện tử là một trong những khía cạnh khó nhất để làm chủ UX và cũng đòi hỏi một nhà thiết kế có kinh nghiệm trong thiết kế dữ liệu. Đối với một cửa hàng thương mại điện tử, dòng chảy thanh toán là một trong những khía cạnh quan trọng nhất, và một nhà thiết kế có thể xác định nơi người dùng đang bỏ qua thao tác nào.
Dưới đây là một số điều cần xem xét để cải thiện:
- Trang web có bảo mật và an ninh không?
- Trang web có chứng chỉ SSL hợp lệ không?
- Các thanh toán có được bảo đảm và dễ sử dụng không?
- Các trường nhập liệu có hiển thị đúng loại bàn phím không?
- Người dùng có dễ dàng tìm kiếm thứ họ cần không?
- Bạn có buộc người dùng đăng ký khi họ muốn kiểm tra với tư cách khách hàng?

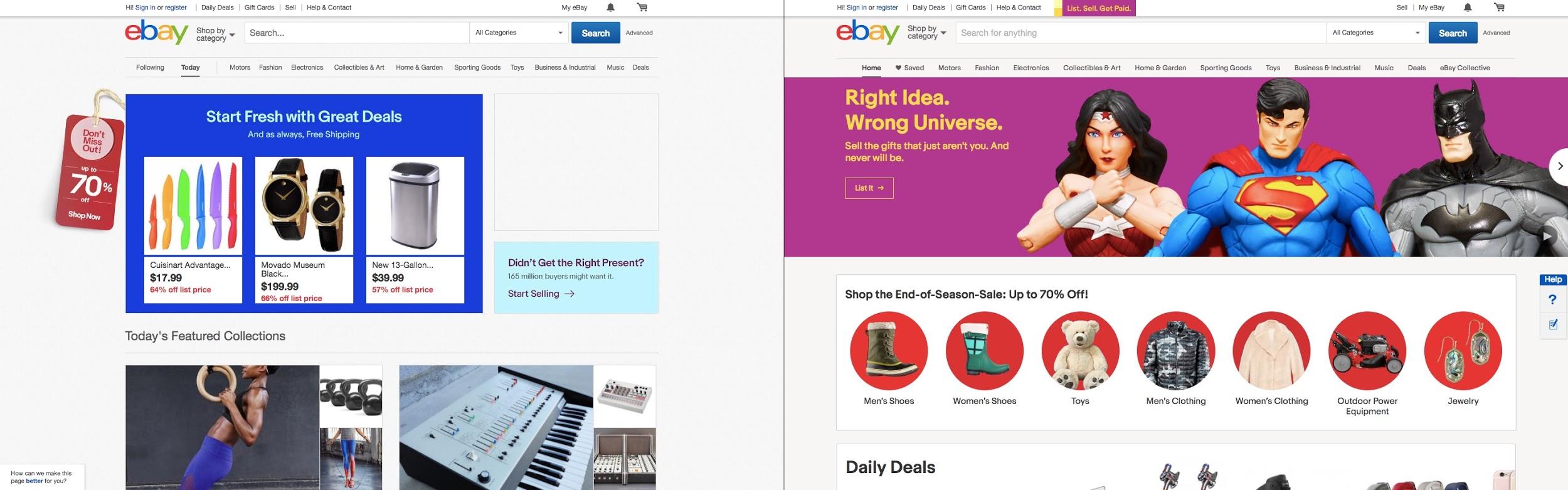
eBay, trước và sau khi thiết kế lại của họ
Xử lý phía doanh nghiệp
Một số khía cạnh của hoạt động kinh doanh (như hỗ trợ khách hàng) có thể có chi phí đầu tư khổng lồ nếu quy trình không đủ hiệu quả, do đó việc nâng cấp các trang web có các dịch vụ tích hợp như Intercom hoặc Kayako không chỉ cung cấp trải nghiệm tốt hơn cho người dùng, mà còn giúp doanh nghiệp cắt giảm chi phí hỗ trợ khách hàng và khối lượng công việc.
Thiết kế web đáp ứng (responsive webs) và tính khả dụng
Trong thời gian ngắn, các trang web có sự đáp ứng nhanh là những trang web thích ứng với hầu hết kích thước màn hình, từ điện thoại di động đến máy tính để bàn. Mặc dù hầu hết các trang web đều đáp ứng được về mặt kỹ thuật, nhưng một số ít vẫn chưa được tối ưu hóa. Đây là những gì bạn cần xem xét:
- Mục tiêu nhấn đủ lớn (ít nhất 44px chiều cao) không?
- Mục tiêu nhấn có phù hợp với ngón tay cái, hay chúng vượt quá tầm với của ngón tay?
- Trang web di động có cần tiết chế để đơn giản?
- Trang web có tải nhanh trên kết nối 3G không?
- Nhìn chung, bạn đánh giá khả năng sử dụng di động như thế nào?
Thông báo bản quyền đã lỗi thời và liên kết bị hỏng
Xem xét ví dụ dưới đây, các thông báo bản quyền đã lỗi thời, liên kết hỏng và lỗi chính tả cho thấy trang web không được quan tâm chăm sóc. Các câu hỏi này đặc biệt quan trọng đối với các công ty SaaS (Software as a Service - phần mềm trực tuyến) vì người dùng muốn biết rằng dịch vụ mà họ có đang đăng ký đang liên tục được cải thiện không.

Khá dễ dàng để khắc phục những điều này, vì vậy hãy coi chúng ưu tiên và quan trọng nhất.
Đối với liên kết bị hỏng, bạn có thể sử dụng tiện ích miễn phí của Chrome như Check My Links để tìm các liên kết bị hỏng trên trang web hoặc Grammarly để kiểm tra lỗi chính tả tiếng Anh.
Yêu cầu kỹ thuật
Theo HubSpot, 82% khách truy cập từ bỏ các trang web không an toàn. Yêu cầu kỹ thuật là các tính năng không liên quan đến người dùng; tuy nhiên, chúng có thể ảnh hưởng đến người dùng một cách mạnh mẽ.

Các cải tiến front-end và back-end sẽ làm cho trang web nhanh hơn (hoặc ít nhất là cảm thấy nhanh hơn) và sự đơn giản của thiết kế đóng một vai trò rất lớn trong đó (thiết kế đơn giản = ít code). Đối với các trang web đang được thiết kế lại, bạn không được bỏ qua điều này.
Kết luận
Thiết kế là việc giải quyết vấn đề - khách hàng muốn biết các nhà thiết kế sẽ làm thế nào cho cuộc sống của họ dễ dàng hơn hoặc làm thế nào để họ tăng doanh thu cho kinh doanh.
- Thương hiệu của họ có lỗi thời không?
- Giao diện có gây nhầm lẫn giữa người dùng không?
- UX có khiến người dùng thoát khỏi dòng chuyển đổi?
- Tính khả dụng (di động hoặc cách khác) có gây cho người dùng nhấn nút quay lại không?
- Nó có gây khó chịu cho tất cả các tài khoản?
- Các cải tiến trang web sẽ giúp ích gì cho việc kinh doanh?
.......................................
Xem thêm các sản phẩm thiết kế của KB Brand tại đây
Liên hệ KB Brand để được tư vấn tận tình theo Hotline: 0903 888 187 - 090 999 8471 (Zalo, Viber)
![]()
Theo idesign
- Tham quan Casa Hofmann, ngôi nhà với bốn bề bằng kính!
- East Village Sydney - Toà nhà phức hợp phục vụ nhu cầu giải trí
- Thiết kế Logo phong thuỷ và những điều chưa biết khi xây dựng thương hiệu
- [Xe đẹp] Yamaha Niken 2018, mô tô ba bánh, hai bánh trước nghiêng linh hoạt, động cơ 3 xy lanh
- Thiết kế hộp giấy cho lọ mật ong Manuka thả rơi không vỡ!
Tin liên quan
Mới nhất
Video
Bảo Châu đã thêm bài Game, App
4 years ago
[Đồ họa] GAME MỚI GIÚP BẠN HÓA THÂN THÀNH ANH HÙNG MARVEL ...
Bảo Châu đã thêm bài Game, App
4 years ago
Đánh giá giao diện người dùng và trải nghiệm trên VSCO
Bảo Châu đã thêm bài Game, App
4 years ago
Bảo tàng lịch sử Websites | Kì 1: Quá trình thay đổi và phát ...

AnNguyen đã thêm bài Dành cho bạn
2 years ago
Bước chuyển mình thời đại của thiết kế: Poster chuyển ...

AnNguyen đã thêm bài Dành cho bạn
2 years ago
TVC là gì ????? Sự thành công của một TVC.

Trọng Nguyễn đã thêm bài Nghệ thuật
2 years ago
Vẻ đẹp mong manh của nghệ thuật vẽ lên trứng

Trọng Nguyễn đã thêm bài Nghệ thuật
2 years ago
Những bức tranh đá cuội của Justin Bateman: vẻ đẹp của ...

Trọng Nguyễn đã thêm bài Dành cho bạn
2 years ago
Tư duy không gian 2 chiều trong mỹ thuật dân gian Việt Nam
Bảo Châu đã thêm bài Công nghệ 3D
4 years ago
Cú lột xác của Microsoft Office với bộ icon hoàn toàn mới ...
Bảo Châu đã thêm bài Thương hiệu
4 years ago